Contents
Support Managers
|
Justina Mcminnar
English
| online |
|
Aerielle Kiyori
English
| offline |
|
Alexander Pixels
English
| offline |
|
Amyalka
English
| offline |
|
Chardaedae16
English
| offline |
|
Glaznah Gassner
English, Russian
| offline |
|
Makaylah Wurgle
English
| offline |
|
Rehnaeaislinn
English
| offline |
|
Sammyredfire
English
| offline |
|
shorty McKeenan
English
| offline |
|
Xartashah
English
| offline |
| show offline managers | |
| English, Russian |
WebTalk CSS Appearance
WebTalk CSS Appearance
WebTalk appearance can be adjusted using CSS (cascade stylesheets) file. This file is being applied over all other styles of the WebTalk chat.
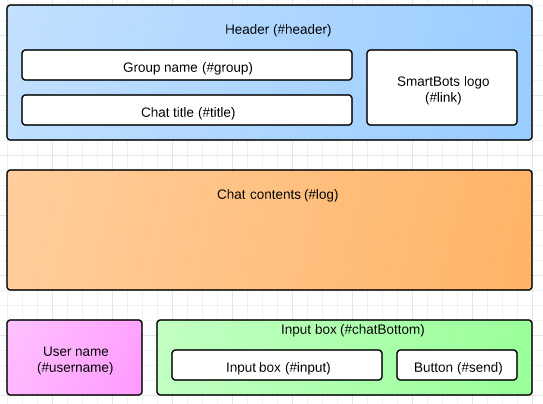
Chat structure
The chat window consists of following blocks:
- Header (css #header)
- Body of the chat (css #log)
- The name of the user (css #username)
- Chat input panel (css #chatBottom)
The default structure of the page looks like following:

The #username block has been placed separately to ensure it can be easily moved anywhere on the page.
Modifying the elements sizes and positions
All chat elements are aligned absolutely, so you can easily can move them around (the bottom chat line is bit more difficult because stretches automatically).
Advices
- The color/backgrounds of the elements may be changed for each element, or the whole page.
- The best way to change the font is to adjust the "body" rule.
- To put your own header image, adjust the background of the #header. You may need to change #header height and #log top rules.